EC2のAmazon Linux 2にDockerを使わずSSL化したWordPressを構築する
表題の通りです。Dockerを使わないでオンプレでWordpressを立ち上げたい、そんな時のためのメモです。
- 1. インスタンスの作成・起動
- 2. LAMP(Linux/Apache/MariaDB/PHP)環境のインストール
- 3. Apacheの設定
- 4. MariaDBの設定
- 5. ユーザー、データベースの作成
- 6. WordPressのインストール
- 7. ドメインの設定
- 8. Let's EncryptでSSL化
1. インスタンスの作成・起動
"EC2" > "Launch Instance"
インスタンスタイプの選択

ここでは "t2.micro" を選択。
セキュリティグループの設定

秘密鍵の移動
$ mv ~/Download/'sample'.pem ~/.ssh
パーミッションの変更
$ chmod 600 ~/.ssh/'sample'.pem
3. Apacheの設定
Apache起動
[ec2-user ~]$ sudo systemctl start httpd
自動起動の設定
[ec2-user ~]$ sudo systemctl enable httpd
確認
ブラウザにパブリックIPアドレスを入力。下記のテストページが表示されたら成功。

4. MariaDBの設定
MariaDB起動
[ec2-user ~]$ sudo systemctl start mariadb
自動起動の設定
[ec2-user ~]$ sudo systemctl enable mariadb
初期化
[ec2-user ~]$ sudo mysql_secure_installation
パスワードの設定
- Enter
- Y: パスワードの設定(入力2回)
- Y: 匿名ユーザーの削除
- Y: リモートルートログインを許可しない
- Y: テストデータベースの削除
- Y: 権限テーブルのリロード&変更の保存
5. ユーザー、データベースの作成
[ec2-user ~]$ mysql -u root -p
ユーザー、パスワードの設定
MariaDB [(none)]> create user 'username'@localhost identified by 'password';
データベースの作成
MariaDB [(none)]> create database `db-name`;
ユーザーにGRANT権限を付与
MariaDB [(none)]> grant all privileges on `db-name`.* TO 'username'@localhost;
変更を有効化
MariaDB [(none)]> flush privileges;
MariaDB [(none)]> exit;
6. WordPressのインストール
パッケージのダウンロード、解凍
[ec2-user ~]$ wget https://wordpress.org/latest.tar.gz [ec2-user ~]$ tar -xzf latest.tar.gz
ルートディレクトリを変更
[ec2-user ~]$ cp -r wordpress/* /var/www/html/
Apacheに /var/www へのアクセス権限を付与
[ec2-user ~]$ sudo usermod -a -G apache ec2-user [ec2-user ~]$ sudo chown -R ec2-user:apache /var/www
.htaccessの編集
[ec2-user ~]$ sudo vi /etc/httpd/conf/httpd.conf
AllowOverride NoneをAllowOverride Allに変更
変更を有効化
[ec2-user ~]$ sudo service httpd restart [ec2-user ~]$ sudo systemctl restart httpd
7. ドメインの設定
ホストゾーンの作成
"Route 53" > "Hosted Zones" > "Create a hosted zone"
レコードの追加
- 追加したいホストゾーンを選択
- "Go to Record Sets"
- "Create Record Sets"
ネームサーバーの設定
- お名前.comとかのドメインを管理しているサイトへ
- NSレコードで作成された4つのネームサーバーを入力
8. Let's EncryptでSSL化
epalのインストール、有効化
[ec2-user ~]$ sudo wget -r --no-parent -A 'epel-release-*.rpm' http://dl.fedoraproject.org/pub/epel/7/x86_64/Packages/e/ [ec2-user ~]$ sudo rpm -Uvh dl.fedoraproject.org/pub/epel/7/x86_64/Packages/e/epel-release-*.rpm [ec2-user ~]$ sudo yum-config-manager --enable epel*
Virtual Hostの設定
[ec2-user ~]$ sudo vi /etc/httpd/conf/httpd.conf
listen 80の後ろに下記の行を追加。
<VirtualHost *:80>
DocumentRoot "/var/www/html"
ServerName "example.com"
ServerAlias "www.example.com"
</VirtualHost>
変更を有効化
[ec2-user ~]$ sudo systemctl restart httpd
Certbotのインストール、起動
[ec2-user ~]$ sudo yum install -y certbot python2-certbot-apache [ec2-user ~]$ sudo certbot
UIの可読性検証をSketchプラグイン "Camilo" + "Anima" で時短する

こちらは「Design Tools Advent Calendar 2018」の3日目の記事です。
はじめまして。プロダクトデザイナーの田村(@wowr_t)です。
UIにおける可読性を高めるポイントはたくさんあると思います。使用するフォントやサイズ、行間、見出しと本文のバランス...etc。
これらは何が最適であるかはサービスによって異なるため、最終的な意思決定までにかかるタスク量と時間が読みづらい部分です。
しかしながら、時間もリソースも限られている状況下では最短で意思決定をしなければなりません。検証をより短く行うための工夫はとても大事です。
この記事では、私がUIの可読性検証を効率化できた手法をご紹介します。
今回のサンプルファイルはこちらになります。
(Animaの設定が引き継げないかも。。)
www.dropbox.com
背景
- SketchでUIを組んでいて、
- 想定されるor実際のデータをSketch上に反映させている(プロトタイプを実体験に近づけるため)。
- 可読性の検証をするために、フォントサイズや行間、カラーなどを変えた複数のUIパターンを作成している。
課題
- コンテンツ量が多いページ(例えばwebメディアの記事詳細ページなど)は、変更するオブジェクトが多く複数パターンのUIを揃えるのに時間がかかってしまう。
何に時間がかかるか?
1. オブジェクトの選択・変更
2. オブジェクト間のマージンの詰め直し
上記課題の解決
1. オブジェクトの選択・変更
→Sketchプラグイン「Camilo」
github.com
- Libraryを元にカレントファイルの
Layer StyleText StyleSymbolを一気にリプレイスしてくれるプラグイン。
2. オブジェクト間のマージンの詰め直し
→Sketchプラグイン「Anima」
www.animaapp.com
Animaは色々な機能があります。
レスポンシブの制約を細かく設定できる「Auto-Layout」、作成したカンプをノンコーディングでwebにパブリッシュできる「Launchpad」、インタラクション制作に役立つ「Timeline」。
Padding
その名の通りオブジェクトにpaddingを設定してくれる機能。Stack
CSSのFlexbox的な機能。オブジェクトの相対的な位置を保持してくれます。実例
テキストの行間をパターン検証するシュチュエーションの元、webメディアの記事詳細ページを例に実例します。
環境
- Sketch: 52.5
- Camilo: 1.1
- Anima Toolkit: 2.4.9
1. 元となるSketchファイルを作る
まず、サクッと元となるSketchファイルを作成します。

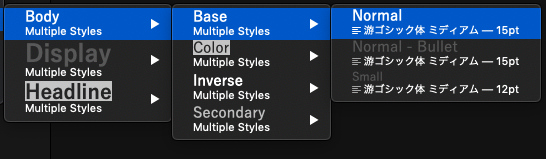
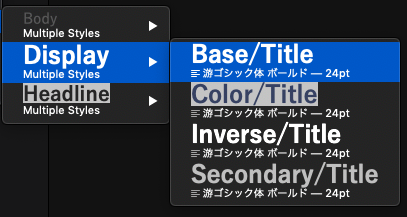
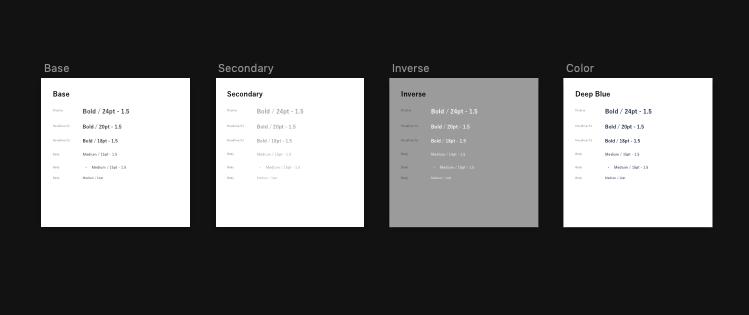
2. Text Styleを設定する
下記のようにText Styleを設定します。



3. Padding, Stackを設定する
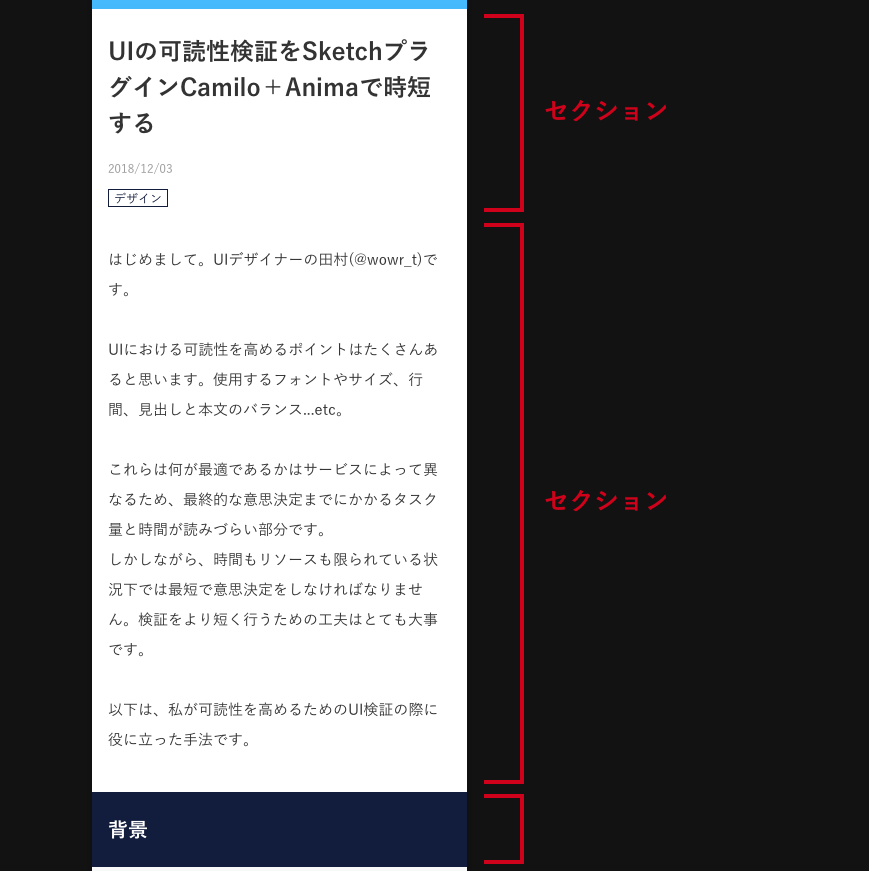
まずは、作成したページを明示的にセクションごとに分けます。

次に、オブジェクトにPaddingを設定します。
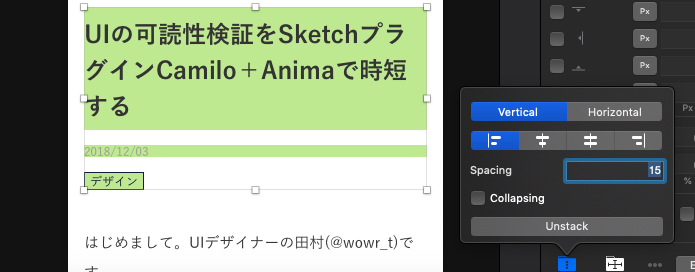
オブジェクトを選択した状態で、右下の「Padding」をクリックし数値を入力します。
最後に、Stackを設定します。
Paddingを設定したオブジェクト群を選択し、右下の「Stack」をクリックし数値を入力します。

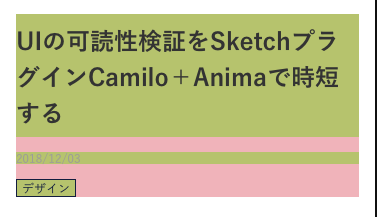
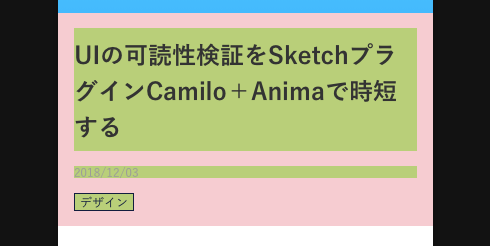
緑色の部分がPaddingを設定したグループ、ピンク色がStackを設定したグループになります。

するとオブジェクト間のマージンが保たれるようになります。
テキストの高さが変わっても大丈夫。
最後にStackを設定したグループにPaddingを設定します。

上記の作業をセクションごとに行います。
4. 検証パターンの数だけLibraryを作る
先と同命名のText Styleを設定したSketchファイルを作成し、Libraryとして読み込みます。
今回は、行間が1.5のものと1.75のLibraryを用意しました。


5. 確認
最後にCamiloでパターンを変更してみます。
うまく設定できていれば、このようにText Styleが上書きされオブジェクト間のマージンが保たれたままになるはずです。
まとめ
Sketchはオブジェクトが多くなってしまったりすると変更や管理が大変だと思うのですが、工夫次第で楽にできますね。
今回のサンプルファイルはこちらになります。
www.dropbox.com
使ってみての不明点やフィードバック、間違っているところなどはお気軽にDMでお知らせください!

